Панда 4.0 ударяет по сайтам с заблокированными CSS и JavaScript
Joost
рассказал в своем блоге про некоторые сайты, пострадавшие от
Google Panda 4.0, и привел пример того, как снятие блокировки с CSS и JavaScript помогло сайту восстановиться.
Joost пишет: "Они вернули свои позиции для большинства главных ключевых слов. Всего лишь благодаря тому, что предоставили поисковому роботу доступ к CSS и JS".
По этому поводу у меня есть следующие мысли:
- Панда – это алгоритм, следовательно, он должен быть запущен повторно, чтобы по-новому повлиять на ситуацию. Таким образом, теоретически для начала вам необходимо разблокировать CSS и JavaScript, затем подождать, когда гуглебот снова посетит ваш сайт и Google "перепроверит" информацию, после чего Панда должен быть запущен повторно.
- Я не располагаю достаточным количеством фактов со стороны очевидцев, которые подтверджают, что это действительно работает.
- По поводу того, что Google советует не блокировать CSS и JavaScript упоминалось на недавно состоявшейся конференции SMX Advanced. К слову, гуглеровцы говорят об этом уже в течение нескольких лет.
Правда в том, что многие сайты, выигравшие или пострадавшие от Панды 4, на самом деле восстановились неделю назад. По этому поводу у нас есть одна
история. Вероятно, с Пандой что-то случилось, но Google не стал растрезвонивать об этом. Я думаю, это не связано никак с блокировкой или разблокировкой CSS и JavaScript.
Robert Charlton, модератор WebmasterWorld,
писал на эту тему:
Он связывал падение сайта с тем, что файлы CSS и Javascript были случайно заблокированы. Это произошло сразу после того, как Google объявил о запуске новой функции Webmaster Tools "Fetch & Render". Предположительно теперь данные этой функции используются в алгоритме верстки страницы. Снятие блокировки с CSS и JS позволило быстро восстановиться.
Это своего рода объединение полностью соответствует алгоритмическим изменениям, которые я наблюдал все эти годы, когда Google не упускал случая воспользоваться той или иной возможностью, что мы теперь, собственно, и можем увидеть в отчете.
Что вы думаете по этому поводу?
P.S. Еще одна история
здесь.
Обсуждение на
WebmasterWorld.
Google о мобильных редиректах: используйте 302 редирект

В начале июня Google
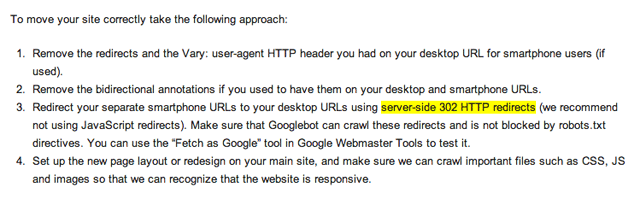
значительно улучшил документацию касательно перемещений сайтов, также обновив инструкции по мобильным редиректам.
Alistair Lattimore поинтересовался в
Google+, почему в руководстве по мобильным устройствам рекомендуется использовать 302 редиректы, а не 301-е? Последние всегда использовались для сеошных целей, так как они гарантируют лучший переход с URL A на URL B.
Однако Google преднамеренно включил 302 редирект в документацию:

Информацию подтвердили Maile Ohye и Мэтт Каттс, сказав, что это 100% не ошибка. Мэтт Каттс пояснил, что причина заключается в том, что когда-нибудь вы обязательно захотите изменить ссылку, поэтому она не должна иметь статус Moved Permanently («перемещено навсегда»). Стоит напомнить, что использовать 302-е редиректы нужно в случае перенаправления с одних и тех же адресов на отдельные URLs.
Обсуждение на
Google+.
