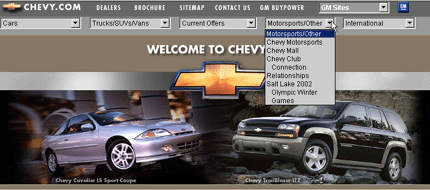
К сожалению, информация из всплывающих меню, ролловеров и выпадающих меню не помогает пользователям, когда они решают, куда кликнуть, поскольку эта информация недоступна юзером во время принятия ими решения. Только после того, как они приняли решение о дальнейшем клике, они видят информацию, которая содержится в этом элементе. (Рис.2)
 Рис.2: Содержание выпадающего меню видно только если юзер решит кликнуть на нем. Какова вероятность того, что пользователи увидят данные сайта об Олимпийских играх, если они никогда не кликнут на выпадающем меню «Мотоспорт/Прочее»?
Рис.2: Содержание выпадающего меню видно только если юзер решит кликнуть на нем. Какова вероятность того, что пользователи увидят данные сайта об Олимпийских играх, если они никогда не кликнут на выпадающем меню «Мотоспорт/Прочее»?
В наших исследованиях мы наблюдали за тем, как пользователи останавливались и переоценивали содержимое экрана после того, как они понимали, что им доступно большее количество информации. Юзеры были дезориентированы подобными поворотами, и у них терялась уверенность в том, что они кликают в нужном месте. Их выбор, который выглядел неплохо еще мгновение назад, тут же подвергался сомнению.
Некоторые из всплывающих и выпадающих меню требовали от наших пользователей неуклюжих действий для достижения простых задач. К примеру, в последней версии сайта Verizon, пользователю нужно найти подробную информацию о компании Verizon.
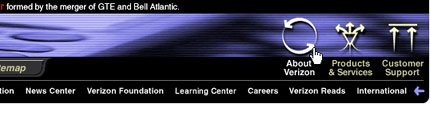
Юзер уже догадался, что она должна находиться в разделе «О компании», и уже готов на нее кликнуть. Однако, когда он подводит мышь к соответствующей иконке, появляются дополнительные опции. Становится видна ссылка «Профиль компании», но при клике на нее ничего не происходит. Вместо того, чтобы просто навести курсор мыши на ссылку, ролловер вынуждает пользователя совершать неуклюжее двухшаговое действие: двигаться вниз, а затем влево. (Рис.3)
 Рис. 3. Эта старая версия сайта Verizon делала бессмысленным поступательное движение мыши. Пользователь хотел узнать больше о компании Verizоn Foundation, но опция постоянно исчезала.
Рис. 3. Эта старая версия сайта Verizon делала бессмысленным поступательное движение мыши. Пользователь хотел узнать больше о компании Verizоn Foundation, но опция постоянно исчезала.
